I'm Erik, a UX/UI designer
My work process
Apart from drinking a few cups of coffee, this is how I usually like to work.
Discover
Gather relevant information
Explore
Brainstorm & ideate
Validate
Create prototypes & test them
Listen
Modify based on user feedback
About
Skills
I consider myself a fast learner, but I've tried to rate my current knowledge.
Software
Figma 8 / 10
Sketch 9 / 10
Adobe Creative Suite 7 / 10
InVision Studio 7 / 10
Technology
HTML 9 / 10
CSS 9 / 10
Language
Swedish 10 / 10
English 9 / 10
Work experience
ted&gustaf
UX/UI Designer 2019 -
Focus on improving the users' experience for several different clients through comprehension, exploration and visualization.
sQills
UX/UI Design & Frontend 2017 - 2019
Worked as a UX/UI designer with frontend capabilities. A wide role including developing concepts, facilitating workshops, providing polished design work and implementing finalized designs.
Sogeti
Frontend Developer 2014 - 2017
Worked as a frontend developer with UX and design capabilities. Usually responsible for design implementations within projects.
Education
Systems Science program
Linköping University 2010 - 2014
Bachelor degree from the Systems Science program at Linköping Univeristy with a major in IT systems development.
Self-contained courses
Vector graphics, Uppsala University, 15 hp
Graphics design och Communication, Linneaus University, 7.5 hp
3D Modelling and Lighting, Linneaus University, 15 hp
Other engagements
Apex Padel
Co-founder & CTO 2020 - 2022
A padel brand selling custom designed padel rackets for the mid-end of the market.
Some of the things I've done

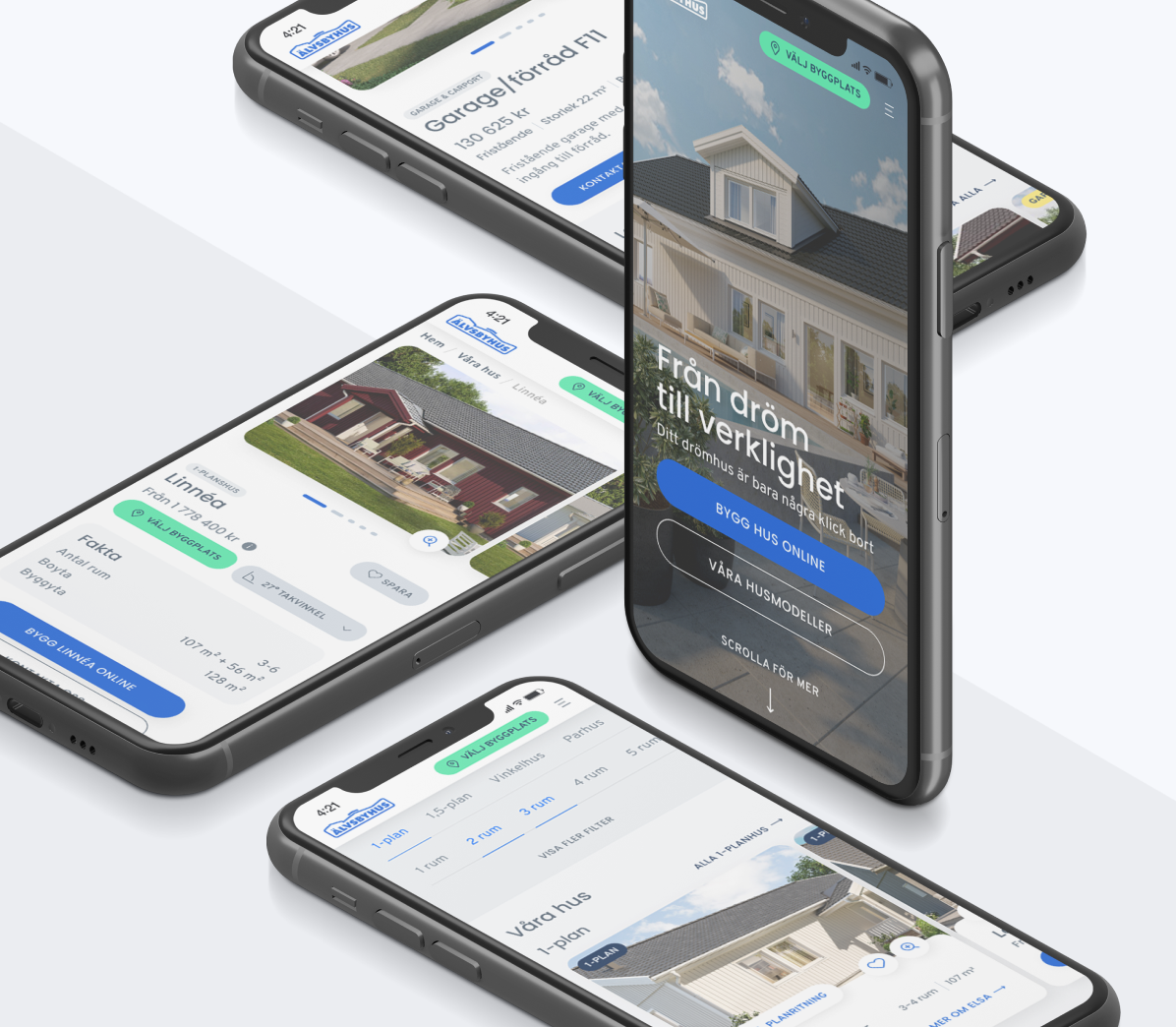
Älvsbyhus
Improved house buying experience
A complete redesign of the existing website including several iterations of workshops, wireframing, design and measuring.
About the project
Role
UX/UI Designer
Details
To improve the entire digital communication at Älvsbyhus, a project was initiated to digitize the brand and create a new website to make it easier for potential customers to find their way, understand the value of their offer and in a simple way be able to progress towards a purchase.
A large part of the process of developing a solution is to collect data as a basis for making decisions. It’s as much about understanding the needs of the users as it is understanding the industry and the content editors. Some of the insights that emerged from the data collection were that;
- Half of the visitors leave within 10 seconds, which could mean that it is difficult to understand what you as a user can do and how to move on.
- Two thirds of visitors do not return
- Two thirds of the visitors come from the mobile devices
With these points, among others, at the center, we mapped different user goals that we needed to fulfill. Then we made a user survey to validate that these were correct and to find out more information about their needs. With user data behind us, we were able to develop a mood board and wireframes for the solution in parallel.
A moodboard was made to set a creative direction and a foundation for an accessible and inclusive solution.
Wireframes were created to act as the foundation of the information architecture and to ensure that we cover the information needed in the various user flows and always provide relevant paths forward.
By combining the moodboard and the wireframes, we developed a full-scale design concept. The design is primarily more spacious and neutral with strategic use of color to provide a scannable overview and visual guidance for the user.
See the website
alvsbyhus.se
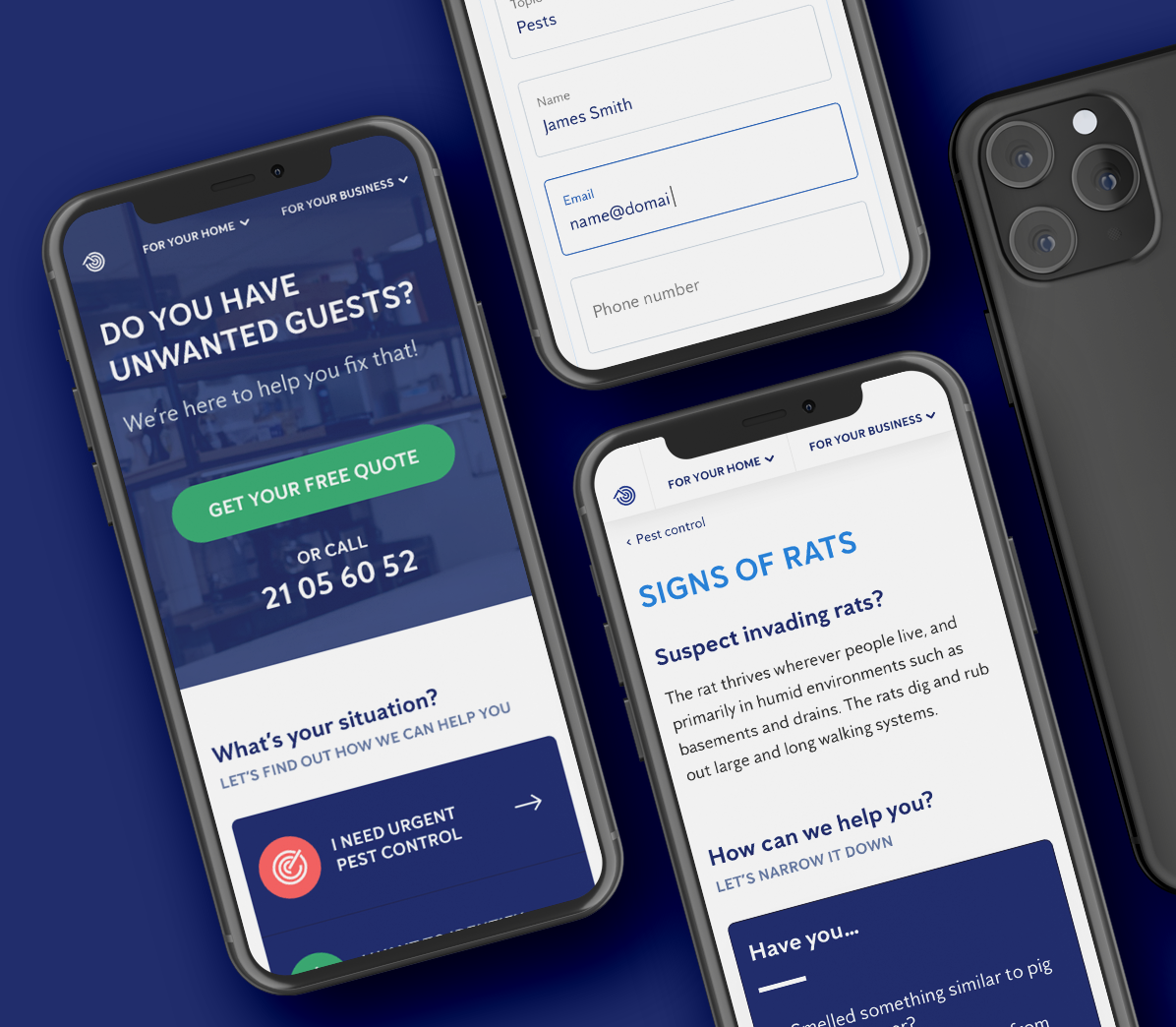
Anticimex
Intuitive pest control
Establish a more consistent web experience to be intuitive for both businesses and consumers, for both emergencies and helpful information.
About the project
Role
UX/UI Designer
Details
To get the project started, a prestudy was conducted consisting of workshops together with the client to discuss and concretize needs. SEO analyzes were done to maintain the ability to meet an improved ranking as well as relevant and searchable content. There was also a great need to optimize conversion, both in terms of actual numbers, but also which conversion paths were preferred to keep up with the business development.
Wireframes were developed gradually and iteratively with a strong focus on information structure, consistent and easy access to relevant actions and further information.
A lot was about planning and structuring for what would be editorial choices without becoming too complex and what would be more locked in for the editor. After that, the phase began with shaping and coloring the wireframes we developed and this process was also iterative for any adjustment needs based on insights during the design phase.
Once again, the focus was on keeping it simple, spacious and with a clear focus on guiding users, always providing relevant ways forward or actions. To future-proof and contribute to a common thread regarding design, a design system was created with components for easier overview and increased reusability.
See the website
anticimex.se
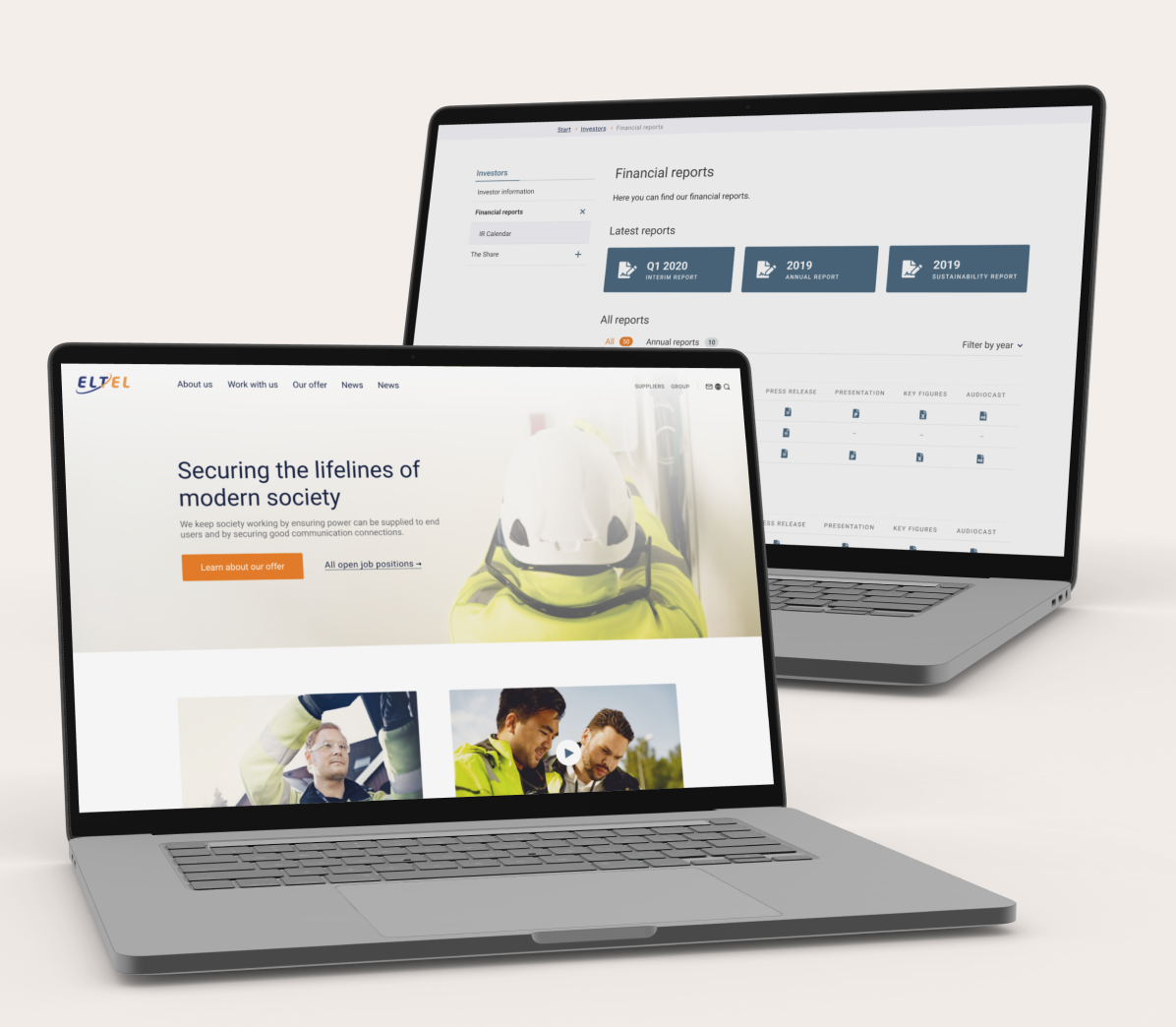
Eltel Group
Designing for a wide user base
Modernizing the web for Eltel Networks & Eltel Group to be intuitive for a variety of users such as investors, employees, clients and contractors.
About the project
Role
UX/UI Designer
Details
The existing website had fallen behind and felt visually outdated. The primary purpose of their web presence is to make investor-related content available, but also to attract potential employees. To meet these needs, the site was split into segments, with pages for each market and for the Group.
Through an iterative process, a new website was developed that gives a more modern impression, but at the same time minimalistic and with a focus on delivering what the user is looking for through a balance between spaciousness and clarity.
This process included steps such as;
- Moodboard to set a design direction and modify colors and graphic elements for the digital
- Basic wireframes to cover the primary user flows and information architecture
- A design concept
- Implementation of design concepts on the CMS platform
See the website
eltelnetworks.com
TomTit's Experiment
Science and tech in a fun way
Redesigned the TomTits Experiment park website to provide a more fun yet simplistic experience.
About the project
Role
UX/UI Designer
Details
A complete redesign of the client's website based on certain requirements; a) promote ticket sales, b) highlight certain information and simplify user flows and c) a coherent brand experience suiting the audience.
Workshops were held to accomodate the needs from an organizational perspective and the design were iterated from low-fi wireframes to high-fi design.
See the website
tomtit.se
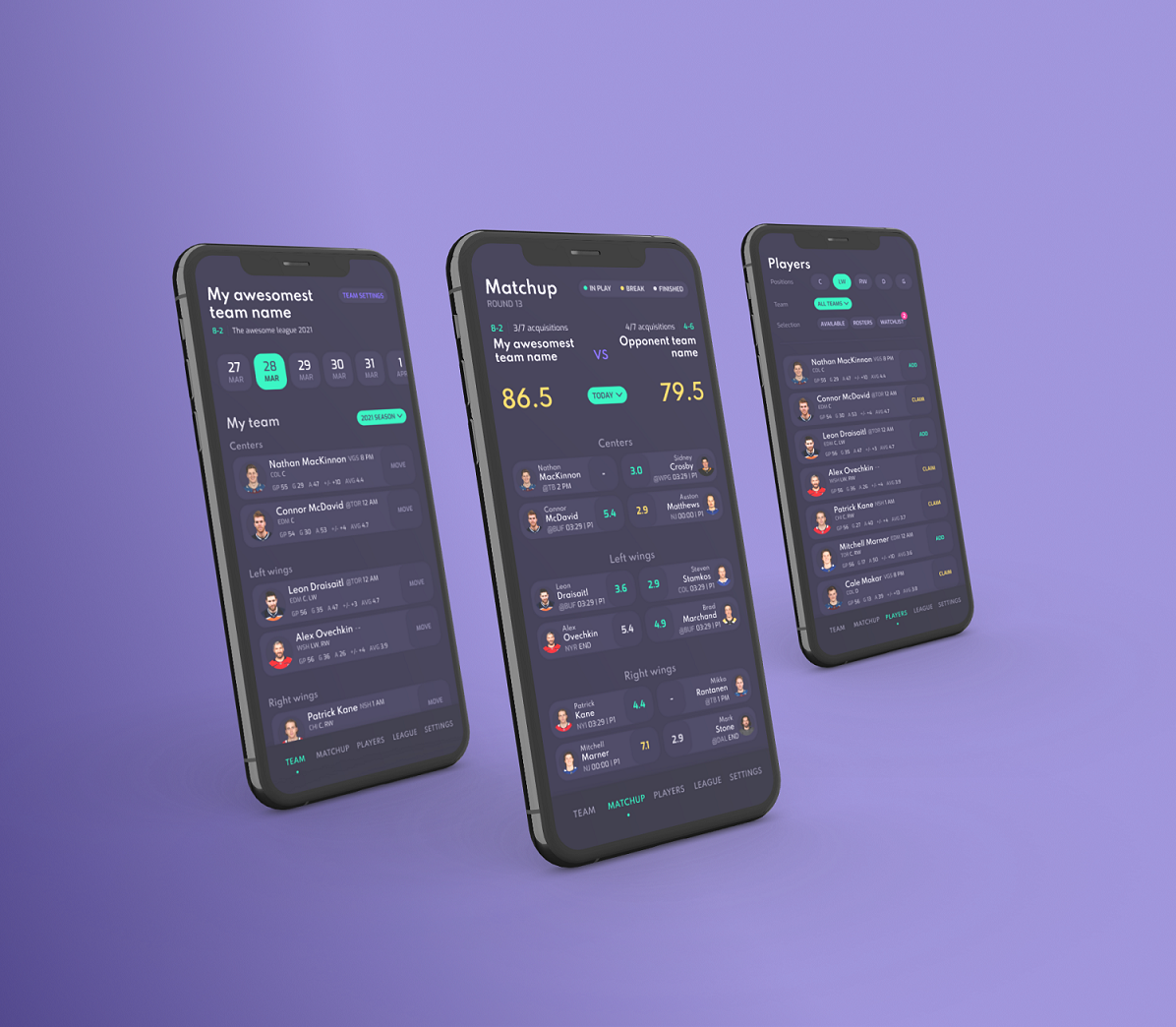
Fantasy Sports App
Manage your team of stars
Made a dark mode based UI design of an app for Fantasy Sports.
About the project
Role
UI Designer
Details
This is a project of my own. I've always been into Fantasy Sports myself, so I wanted to explore the possiblities based on my experiences as an avid user of similar apps myself.
I've emphasized what I (as a user) deem the most valuable information when managing your roster, looking at the scoring or comparing players.

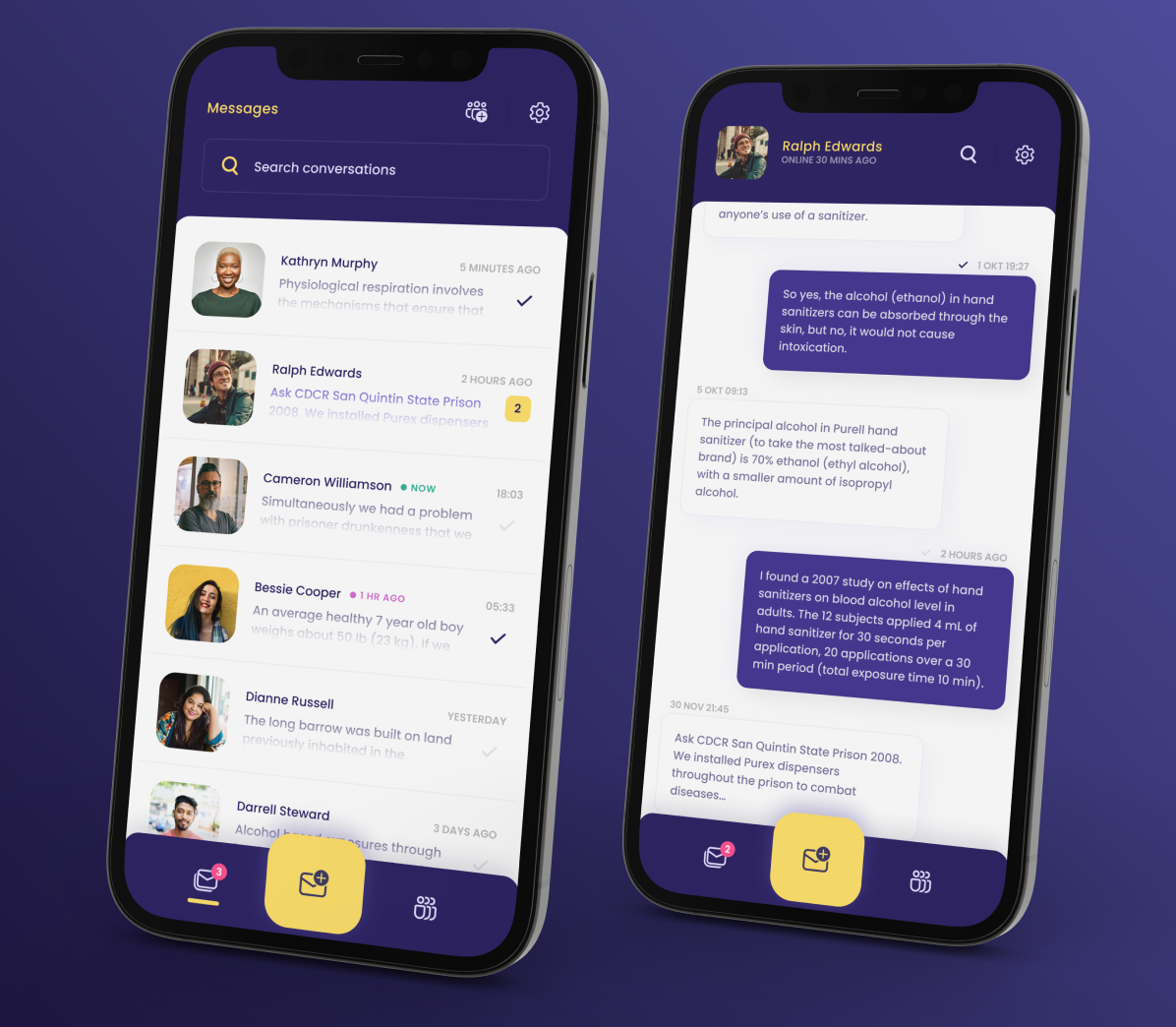
Messaging App
Communication simplified
A minimalistic app to message your friends and family.
About the project
Role
UI Designer
Details
In order to create more app designs I gave myself a few app projects to work on. This is one of them. Since there are a ton of similar apps on the market I just wanted to create something intuitive and elegant to be nothing more than its core features; communicating with your friends and family, either in private conversations or in group chats.

Music Streaming App
Music for your ears, easy on the eyes
A calm and soft music streaming app which benefits the user when browsing and listening to music during night time.
About the project
Role
UI Designer
Details
In order to create more app designs I gave myself a few app projects to work on. This is one of them. While the main functionality - such as browsing and controlling the music - is the foundation, I created a softer dark mode (ish) design which makes the UI easier on the eyes while browsing your music app during evenings or nights.
Let's talk
Send me an email or hit me up on social media